A Complete Guide to Use Dataset Code Components
If you want to create a sample component with the help of the power apps component framework then you are at the right place. This blog will provide you with a detailed tutorial on the use of dataset code components. These code components will allow you to experience working with data on forms, dashboards, and view sections in a superior manner.
This tutorial will help you in:
- Creating a sample component with the help of the power Apps component framework
- Package the component to the Microsoft Dataverse environment
- Configure power pages to add the component to a web page
- Interact with components through power pages web
Prerequisites:
You should have Portal Version 9.4.9.xx or higher.
- Dataverse base portal package 3.2209.x or higher.
Step 1: Creation of the First Component
Firstly you should create the first component
If you don’t know how to do it visit to create your first component
Step 2: Adding the code component to views or subgrids
Secondly, you need to add your component to the account table and view the subgrid. For details follow how to convert views and subgrids
Step 3: Adding Code Component to a list and subgrid in Portal
This step will allow you to create a new basic form in the portal section. There you can add the component to the basic form. If you already have a basic form you can use that as well.
Step 3.1: How to add the code component to lists:
- Firstly Open the Portal Management App
- Then go to the left pane in the content section and click List
- Select New
- Enter the required name
- For table Name: Select the desired table that you added earlier
- Select your Portal Website
- Select Use a configured Code Component and Press Yes

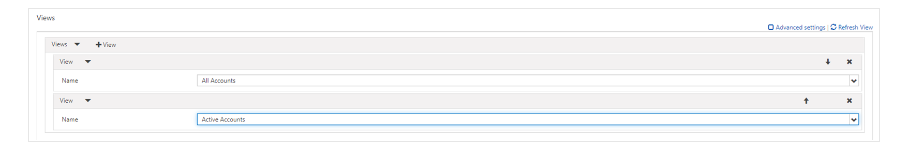
Step 3.2 – Add the code component to views on views on a list
- Go to Portal Management Application
- Enter Name
- For table Name: Select the desired table that you added earlier
- Select your portal website.
- Add views under the advanced setting grid.

Step 3.3 – Add the code component to subgrid
- Go to Portal Management App
- One left go to content and open Basic Form you created in the previous step
- Go to Related then
- Select Basic Form metadata
- Then Type as Subgrid
- Select Subgrid Name

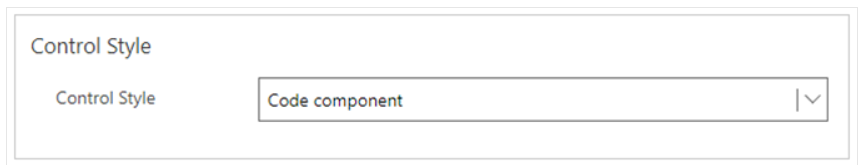
Next in the control style section go to code component

Add dataset-based code component Using Liquid Tag
You can add dataset-based code component by code component liquid template tag. The key here is that the code component should be loaded using the name attribute. The key can be GUID (which is the code component ID) or the name of the code which is imported to Microsoft dataverse.
You should know that the values of the properties that the code component expects should be passed in as key/value pair separated by “:” colon sign. Here the key is the property name and the value is the JSON string value.

Limitations
Actions and metadata filter configuration on lists and subgrid are not supported with Power Apps Grid control