

We can define a power portal as a customer-facing web portal that could be deployed as a power app. CSS can also be used to design the websites of the power portal. However, there is a motif notion that we may customise to create a remodelling style without programming code.
If you prefer, you can utilise Preset Themes, but unless you desire a unique theme, follow these instructions.
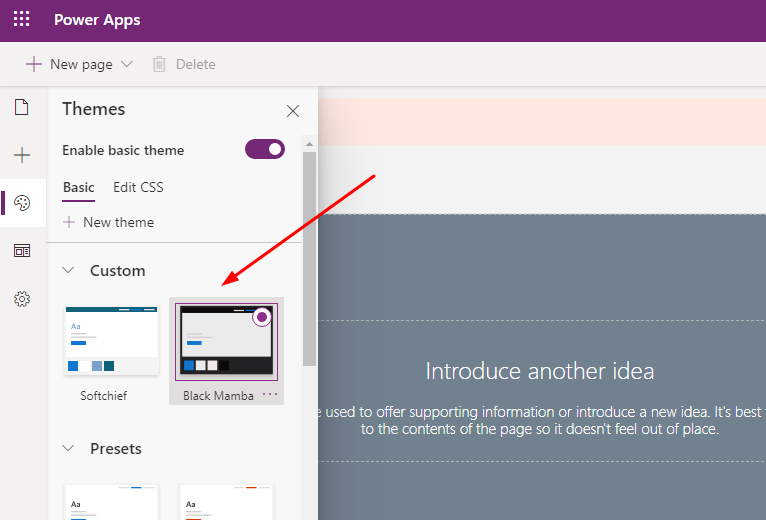
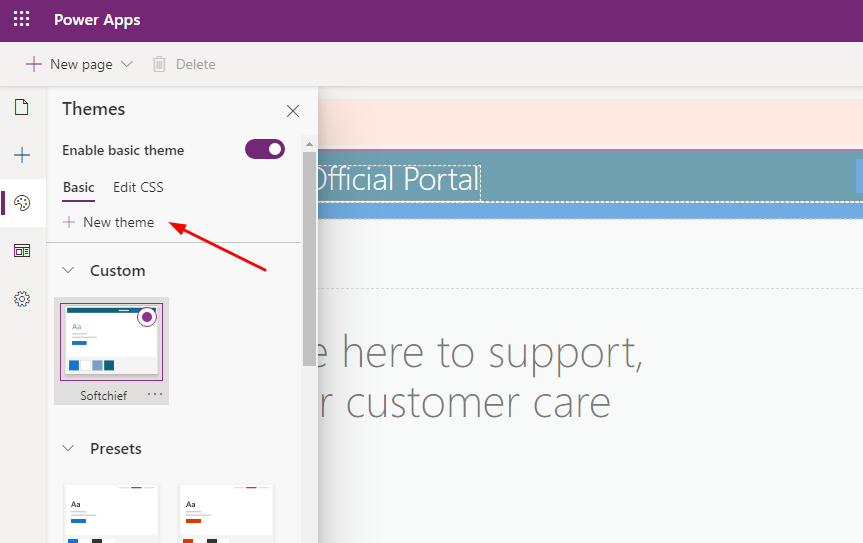
Choose the Themes option in the Portal Studio editing mode and press on +New Theme to open Power Apps Portal Studio.

You could now assign the Theme a label and a brief description.

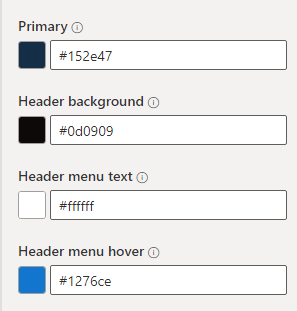
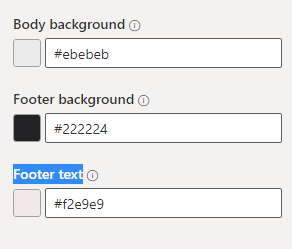
You can select a colour from the Main, Header wallpaper, Header bar text, Header menu hover, Content background, Footer background, and Footer content areas in the Colours Module.
Using colour pickers, I chose the colours below for the Header template.

I used the following for the body and footer, but you can use whatever you like.

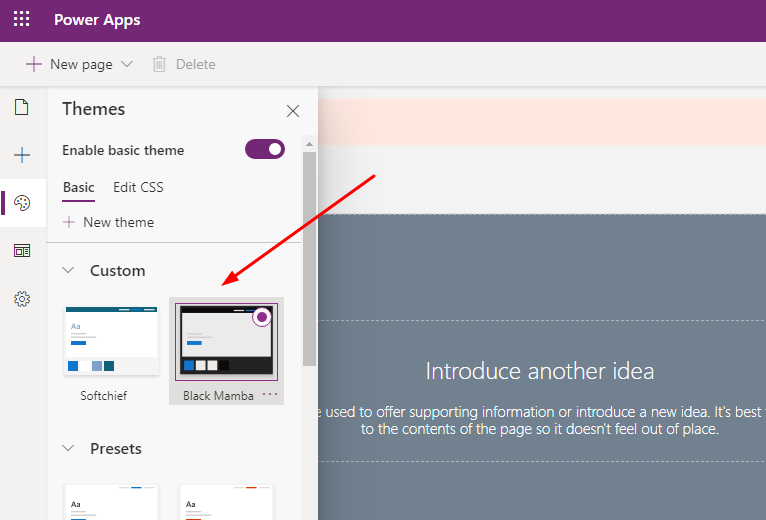
We’re finished, and if you go to the theme menu, you’ll notice that your theme has been developed and deployed.

You can also duplicate a theme to make a new one.
Let’s have a look around the website to see what the theme is.

I hope this was helpful.