Services for real-time maps
The ability to interact with a map is a common feature in mobile and online applications. That, and more, is possible with Azure Maps (opens new window).
Many geographic services are available through REST APIs and SDKs in Azure Maps, including:
- Map data, including satellite images, is rendered.
- Services that allow you to make bespoke maps, such as indoor maps.
- Services for elevating
- Services for weather forecasting
- Transportation services
- Services for routing
- You may utilize mobility services to plan public transportation routes.
- Time zone and geolocation services, as well as other features
Azure Maps (opens in a new window) is a feature-rich service. We’ll build an Azure Maps account and use it to make a simple map on an HTML website in this tutorial.
Basic requirements
You’ll need the following things to follow along:
- A Microsoft Azure membership (if you don’t already have one, sign up for a free account (opens new window) before you start)
Making a map appear on an HTML page
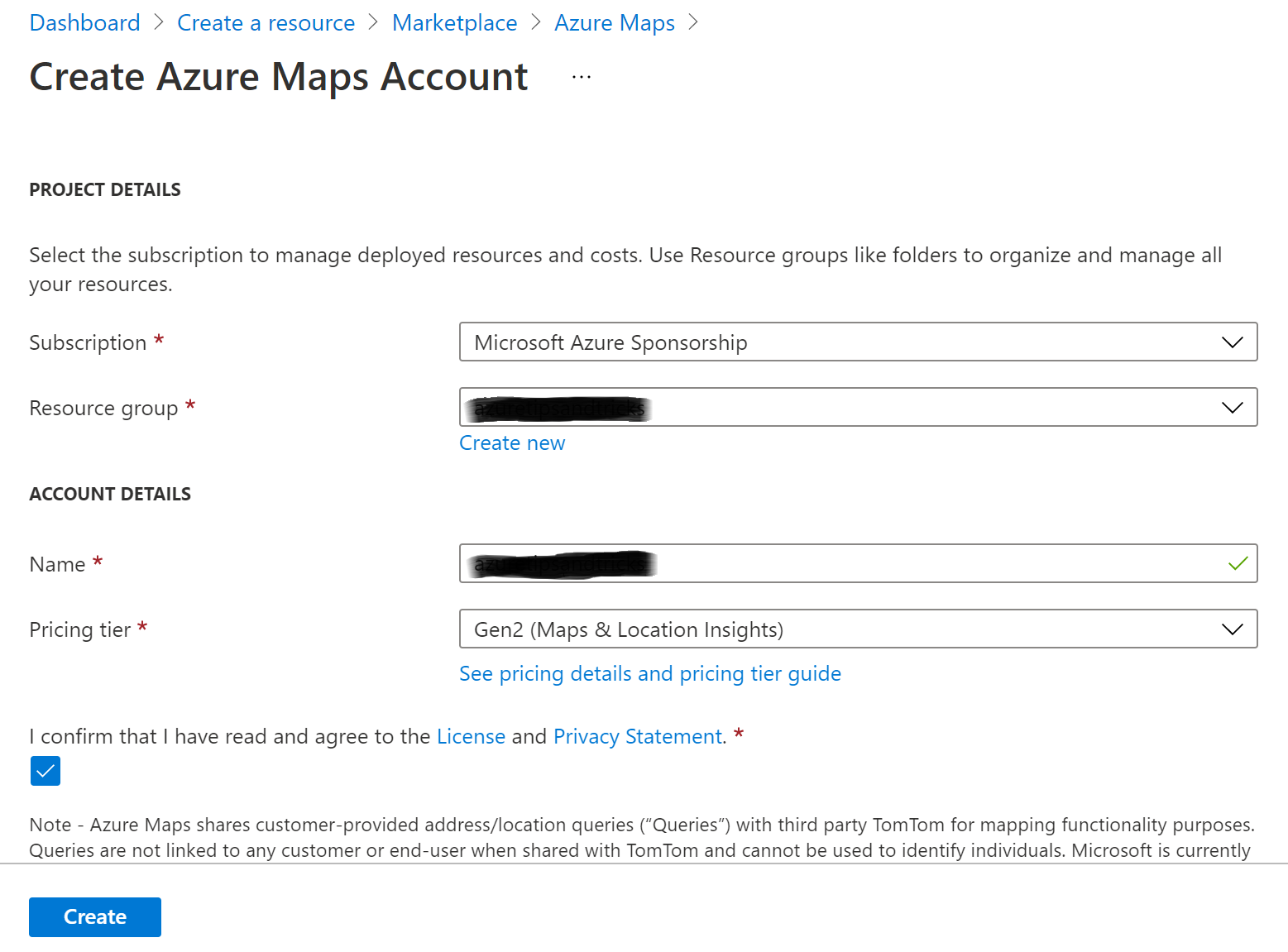
To begin, we’ll use the Azure interface to create an Azure Map Account.
1. Go to the Azure web site (opens new window)
2. To make a resource, click the Create a resource button (the plus-sign in the top left corner)
3. Search for Azure Maps, then click on the “Azure Maps” result. Create
a. Choose a Resource Group to Work With
b. Enter a Name
c. Choose a price tier. For this practice, the Gen2 tier is sufficient.
d. To confirm that you agree to the license and privacy policy, check the box.
e. To create an Azure Maps account, click Create.

In the Azure portal, create an Azure Maps account.
Navigate to the Azure Maps Account in the Azure portal after it has been created. To utilize the shared authentication key in an HTML page, we’ll need it. To get the Primary Key, go to the Authentication menu and copy it.

Authentication keys for Azure Maps
We’ll use an HTML website that generates a map based on search results as an example.
1. Copy the code from the HTML example page on GitHub (opens new window).
2. Make a file called index.html on your computer.
3. In the index.html file, paste the HTML code.
4. Fill in your primary authentication key and replace the Get Map function with the code below. This code creates a map with the id my Map within the div> element.
function GetMap() { //Initialize a map instance. map = new atlas.Map(‘myMap’, { center: [-118.270293, 34.039737], zoom: 14, view: ‘Auto’,
//Add authentication details for connecting to Azure Maps. authOptions: { //Use an Azure Maps key. Get an Azure Maps key at https://azure.com/maps. NOTE: The primary key should be used as the key. authType: ‘subscriptionKey’, subscriptionKey: ‘BD23BoHa8mNdkK7y697sEEL21XtGeanMqXsMCTqzTlg’ } });
5. Open the HTML file in a browser after saving it. You should see a map and a search box being displayed. Click on the result after searching for a location or object.

The HTML page includes a map and a search result.
It calls the Azure Maps APIs with the Azure Maps JavaScript Web SDK, which it receives from the references below, in the JavaScript Search method in the HTML file. It also includes a CSS file that aids with map rendering and picture support.
href=”https://atlas.microsoft.com/sdk/javascript/mapcontrol/2/atlas.min.css” type=”text/css” />
The search feature works by invoking the Azure Maps search API’s searchPOI (opens new window) method and showing the results as an HTML list.
function search() { //Remove any previous results from the map. datasource.clear(); popup.close(); resultsPanel.innerHTML = ”; //Use MapControlCredential to share authentication between a map control and the service module. var pipeline = atlas.service.MapsURL.newPipeline(new atlas.service.MapControlCredential(map)); //Construct the SearchURL object var searchURL = new atlas.service.SearchURL(pipeline); var query = document.getElementById(“search-input”).value; searchURL.searchPOI(atlas.service.Aborter.timeout(10000), query, { lon: map.getCamera().center[0], lat: map.getCamera().center[1], maxFuzzyLevel: 4, view: ‘Auto’ }).then((results) => { //Extract GeoJSON feature collection from the response and add it to the datasource var data = results.geojson.getFeatures();
datasource.add(data); if (centerMapOnResults) { map.setCamera({ bounds: data.bbox }); } console.log(data); //Create the HTML for the results list. var html = []; for (var i = 0; i < data.features.length; i++) { var r = data.features[i]; html.push(‘
- ‘) html.push(‘
‘); if (r.properties.poi && r.properties.poi.name) { html.push(r.properties.poi.name); } else { html.push(r.properties.address.freeformAddress); } html.push(‘‘, r.properties.type, ‘: ‘, r.properties.address.freeformAddress, ‘‘); if (r.properties.poi) { if (r.properties.phone) { html.push(‘
phone: ‘, r.properties.poi.phone, ‘‘); } if (r.properties.poi.url) { html.push(‘
‘); } } html.push(‘
‘); resultsPanel.innerHTML = html.join(”); } }); }
Conclusion
Azure Maps (opens in a new window) is a suite of geospatial services that lets you render maps, traffic, weather, public transportation information, geofencing, and more. Azure Maps services may be accessed via the Web (opens new window) and Android SDKs (opens new window), as well as REST APIs (opens new window). Take a look at it!