
We need a filter to display the contents in the gallery whenever we operate on PowerApps in any way. Users frequently expect specific dropdowns to filter data, such as “This Week,” “Last Month,” or “Last Week.”
In this blog, we’ll go through how to accomplish the specified filter so that users may operate more efficiently. Most of the time, the customer has used a Model-driven app before and is anticipating this filter, just as they did with Advanced Find.

Setup of PowerApps
- On the screen,
- add a dropdown gallery.
Setup a SharePoint List (In this example)
- Issue Tracker – SP List Name
- StartDate – Date Type
Power Fx Commands
- The Gallery Items parameter should be set in
SortByColumns(
Filter(
IssueTracker,
IsBlank(CalculatedStartdate) || (StartDate >= CalculatedStartdate &&
StartDate <= CalculatedEnddate)
),
“StartDate”,
Descending
)
- Set the Dropdown’s Items parameter to
[“This Week”,”This Month”,”Previous Month”,”Next Month”]
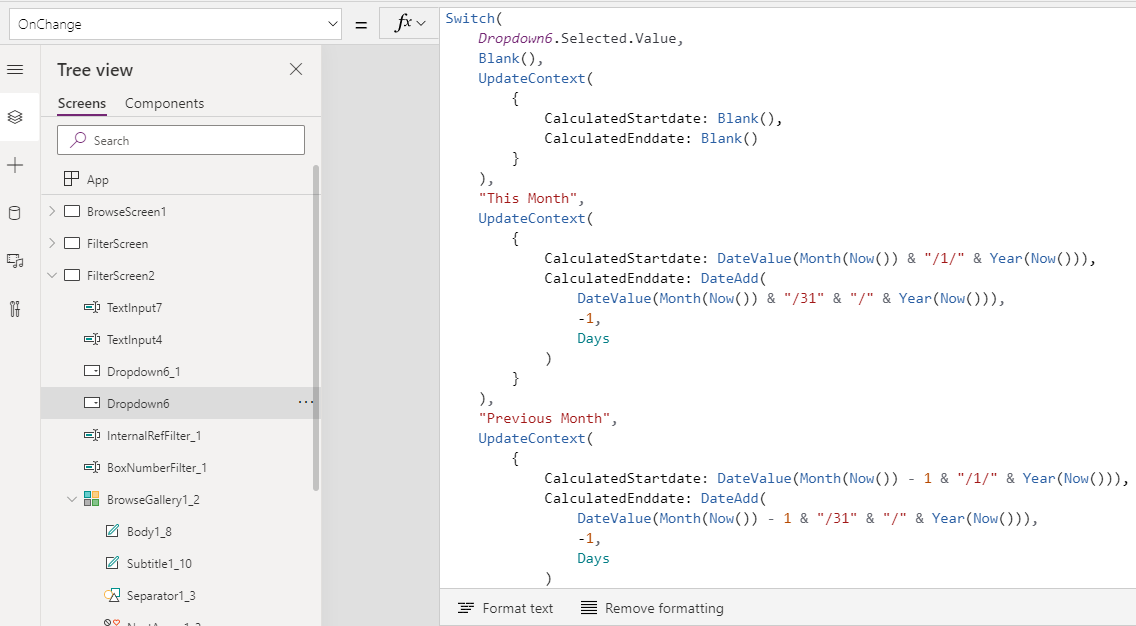
- Change the Dropdown’s Onchange attribute to
Switch(
Dropdown6.Selected.Value,
Blank(),
UpdateContext(
{
CalculatedStartdate: Blank(),
CalculatedEnddate: Blank()
}
),
“This Month”,
UpdateContext(
{
CalculatedStartdate: DateValue(Month(Now()) & “/1/” & Year(Now())),
CalculatedEnddate: DateAdd(
DateValue(Month(Now()) & “/31” & “/” & Year(Now())),
-1,
Days
)
}
),
“Previous Month”,
UpdateContext(
{
CalculatedStartdate: DateValue(Month(Now()) – 1 & “/1/” & Year(Now())),
CalculatedEnddate: DateAdd(
DateValue(Month(Now()) – 1 & “/31” & “/” & Year(Now())),
-1,
Days
)
}
),
“Next Month”,
UpdateContext(
{
CalculatedStartdate: DateValue(Month(Now()) + 1 & “/1/” & Year(Now())),
CalculatedEnddate: DateValue(Month(Now()) + 1 & “/31” & “/” & Year(Now()))
}
),
“This Week”,
UpdateContext(
{
CalculatedStartdate: DateAdd(
Now(),
-(Weekday(
Now(),
StartOfWeek.MondayZero
)),
Days
),
CalculatedEnddate: DateAdd(
Now(),
6 – (Weekday(
Now(),
StartOfWeek.MondayZero
)),
Days
)
}
)
);
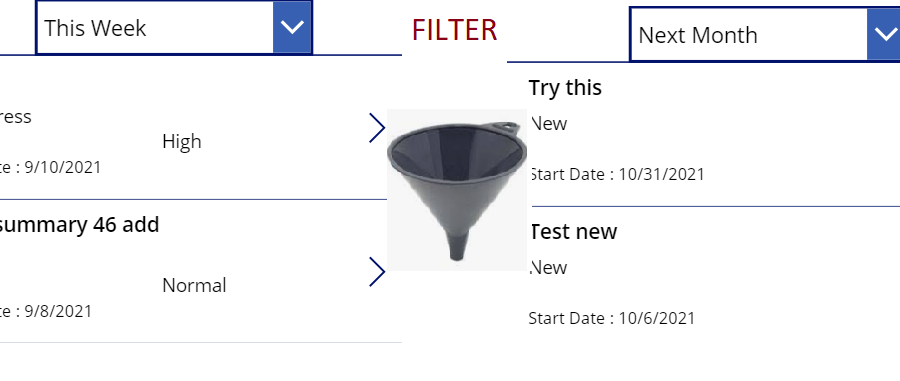
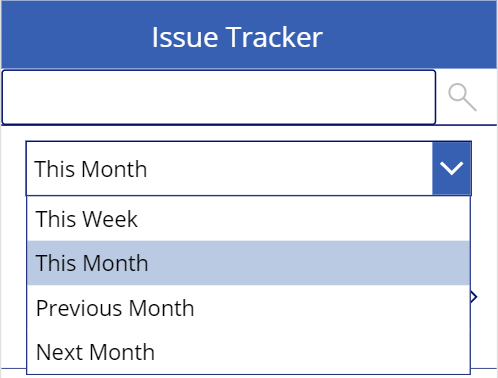
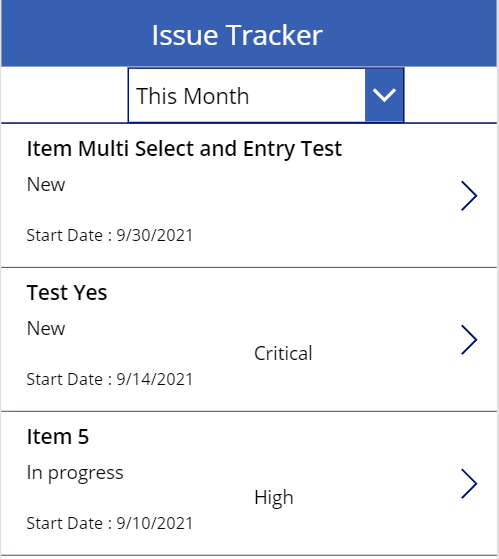
Screen Reference(s)
Gallery with Filter View

OnChange Dropdown